Autopergamene
Iconic & Entypo
Published 9 years ago
4mn to read
En terme de web les modes vont et viennent, tant au niveau du fond que de la forme. C’est à la fois dû à l’évolution des langages eux-mêmes et l’évolution des navigateurs qui lisent et déchiffrent ces langages. Sans doute est-ce le fait que je suis plus informé qu’avant mais j’ai l’impression que les choses s’accélèrent de plus en plus - et dans le bon sens. Quand je vois les efforts monstrueux de certains sites pour atteindre la perfection en terme d’interface, de design et d’intuitivité, je me dis que le web que nous côtoyons aujourd’hui revient de bien loin comparé aux premières pages perso qui ont vu le jour à son ouverture.
Pour travailler dans l’envers du décor, je pense qu’énormément de gens ne réalisent pas la masse de technologie et de puissance qui se cache derrière leurs sites préférés. La quantité de gens qui par exemple utilisent Facebook au quotidien sans jamais se poser et réfléchir au travail et à la complexité de ce qui fait tourner un des plus gros sites du web.
Je divague un peu. Je comptais me pencher sur un cas en particulier puisque c’est ma dernière découverte en date : une technologie qui n’est pas forcément neuve puisqu’il s’agit d’une propriété CSS.
La propriété en question, c’est @font-face. Font-face je pense fait partie de ces changements qui s’est insinué dans les standards du web discrètement jusqu’à ce que plus personne ne réalise la prouesse de la chose.
Je me souviens quand j’ai fait mon tout premier site, à l’époque je tenais à ce que mes titres et corps soient dans une police en particulier. J’avais donc demandé à tous mes (deux) visiteurs de télécharger un pack de huit polices pour voir correctement mon site. Oui j’étais pas forcément futé.
Avançons de quelques années. De nos jours rares sont les sites à la pointe du design qui n’y vont pas de leur police à eux - tantôt esthétique, tantôt créative, tantôt subtilement inédite. Cette capacité d’apporter à l’utilisateur des polices dont il ne dispose pas, le temps d’un site, c’est la magie de @font-face. Plusieurs personnes ont fait leur business de répertoires de polices prêtes à être utilisées sur le web, parmi les plus grands : Google Fonts et Typekit. Dans répertories dans lesquels on n’a désormais plus qu’à naviguer et faire son petit shopping.
Du détournement de @font-face
Un autre des points communs à une partie des sites d’aujourd’hui - en particulier ceux qui proposent une certaine interactivité - c’est la récurrence de certains pictogrammes. Lorsque l’on veut créer une gamme de pictogrammes il n’y a pas trente-six moyens : il faut les créer sur Illustrator, puis les exporter et décliner en tout autant de tailles et de couleurs qu’il sera nécessaire. Ce qui résulte souvent à des centaines de petits PNG de 8 à 32px qui encombrent et qui sont une misère à gérer et à charger.
Beaucoup de ces problèmes sont résolus par l’utilisation de nos jours de sprite mais rien qui ne compense les avantages de ce qui va suivre.
Jusqu’à ce que naissent s’élèvent des voix en arrière-plan. Des voix qui avaient alors une idée : utiliser @font-face pour faire une police d’icônes. Des icônes qu’ont pourrait alors étendre à l’infini et dans la couleur de notre choix, comme n’importe quel texte sur une page.
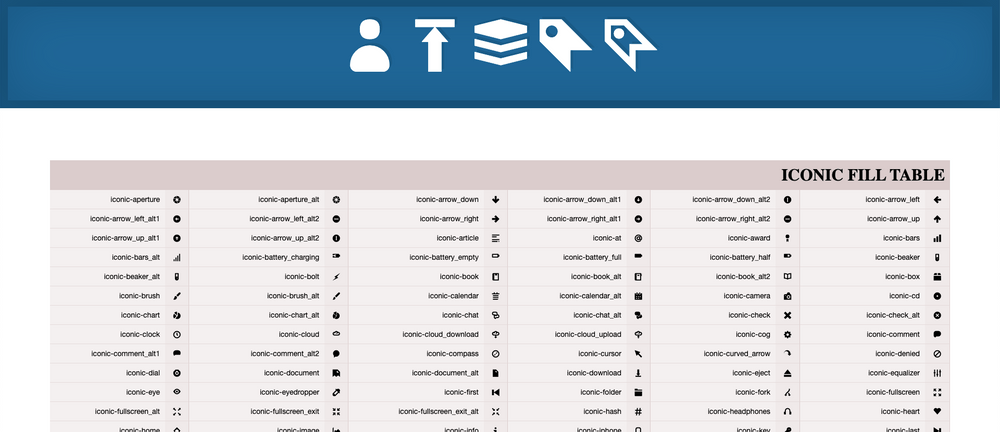
Au début ce fut difficile, parce qu’il y a avait un monde de problèmes d’accessibilité et de contraintes à surmonter. Maintenant, les choses sont arrivées à un point où c’est non seulement fonctionnel, mais très puissant. Beaucoup d’acteurs se sont lancés dans cette idée, si je n’en retiens que deux c’est parce que pas tous n’ont pris en compte l’accessibilité (aveugles/liseuses etc) et pas tous n’ont eu la décence de ne pas faire payer. J’ai donc retenu Iconic et Entypo. Ceux-ci ont mappés leurs icônes sur les caractères Unicode correspondant, ou sur des emplacements vides, plutôt que sur des lettre. Comme ceci :
Concrètement dans mon travail je les emplois comme ceci : pour Iconic par exemple j’ai une feuille de LESS iconic.less contenant ceci :
[class^="iconic-"],
[class*=" iconic-"] {
&:before {
#font #family .custom-sans-serif("IconicFill");;
vertical-align: middle;
display: inline-block;
content: "";
width: 1em;
line-height: 100%;
}
}
.iconic-stroke:before {
#font #family .custom-sans-serif("IconicStroke");;
}
.iconic-aperture:before {
content: "\e026";
}
.iconic-aperture_alt:before {
content: "\e00c";
}
.iconic-arrow_down:before {
content: "\2193";
}De là pour utiliser une icône, soit j’applique directement la classe à l’élément auquel je veux joindre une icône :
Envoyer une image
Soit je crée une balise selon le modèle que Twitter utilise dans l’exceptionnel Bootstrap.
Les avantages
- Les icônes sont à la taille à laquelle vous les désirez, sans pixeliser ni quoi que ce soit, la magie du vectoriel
- Autant de couleurs que vous le désirez
- La possibilité d’appliquer du CSS3 dessus par-dessus comme sur n’importe quel texte : ombres, transitions, bordures, animations, et j’en passe.
- Moins de requête HTTP : seule une police est chargée et cachée plutôt qu’un éventail d’image (ceci n’est pas valable bien sûr dans le cas d’utilisation de sprintes).
Application ci-dessous dans un petit test vite fait pour mettre en oeuvre. Ça rame et tout mais c’est plus pour montrer le principe qu’autre chose.
Allez sur ce, je reviens quand j’aurai trouvé un nouveau truc à vous montrer.